Una vez que tememos nuestro WordPress funcionando correctamente, con los plugins y modificaciones de código realizadas, un paso que no está de más es verificar que el código de nuestro Blog está correcto.
Para ello existe una herramienta online que analiza el código completo y nos indica si tenemos código obsoleto, fallos de programación o llamadas duplicadas o innecesarias.
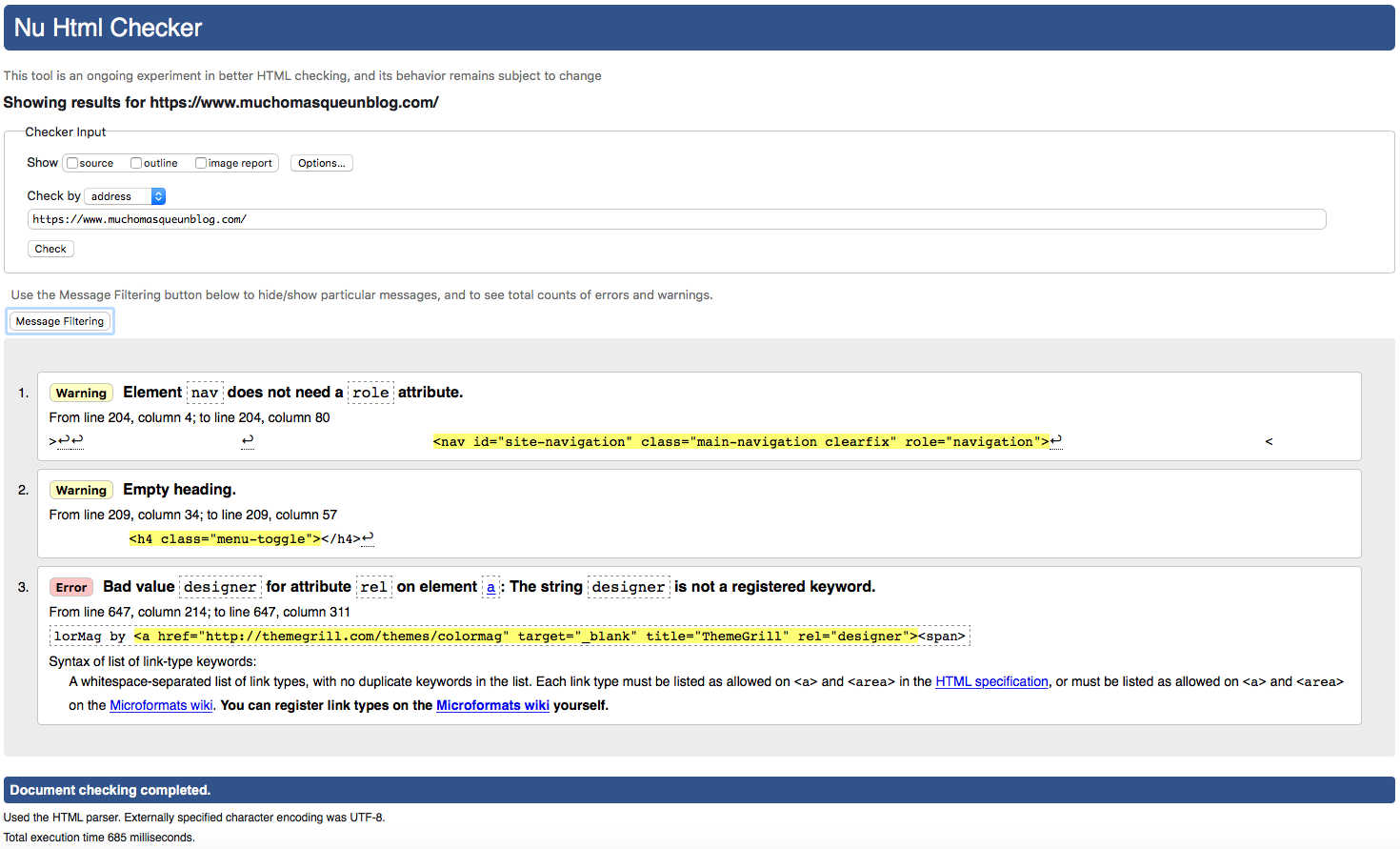
Para ver si tenemos errores tenemos que introducir la dirección de nuestra página, no tiene porque ser WordPress, en la página de W3C Validator. Lo normal es que nos encuentre una cantidad de errores considerables, algunos serán errores y otros serán los denominados Warnings. Pongo un ejemplo:
Analizando con detenimiento cada error encontramos:
- Warning. Nos dice que tenemos declarado en el elemento nav un rol innecesario.
- Warning. En esta advertencia nos indica que tenemos declarada una etiqueta h4 pero que no tiene contenido.
- Error. Ahora si nos indica un error, ya no es solo una advertencia. Podemos ver que tenemos un valor mal asignado en un <a href>.
Todo está muy bien explicado, pero ¿Cómo damos con el lugar donde se encuentran en nuestro código los errores?
Después de darle muchas vueltas, la forma más cómoda que he encontrado es la siguiente:
- Realizamos una copia de seguridad completa de nuestra página.
- Los conectamos a nuestro dominio con un cliente FTP y en una carpeta nos descargamos nuestra página al completo.
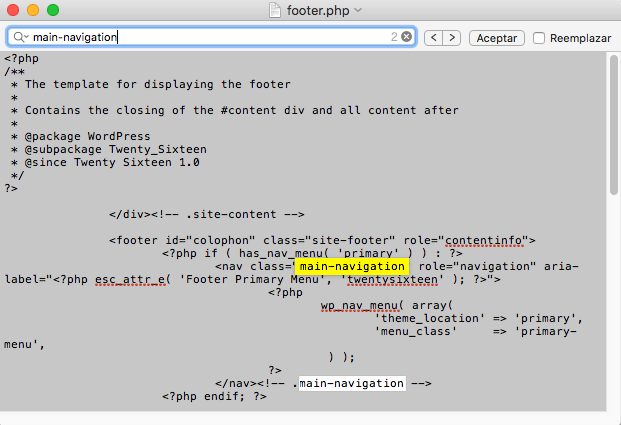
- Con algún software que haga búsquedas dentro de archivos como TextCrawler, buscamos uno por uno los errores. ¿Qué texto buscamos? El que nos indique en la advertencia o error; Ejemplo: en el primer warning, nos dice que tenemos un rol incensario, pues el texto que vamos a buscar será main-navigation
<nav id="site-navigation" class="main-navigation clearfix" role="navigation">↩
- Hacemos la búsqueda y nos indicará que archivo es el que contiene la cadena:
Realizamos en cambio en la línea:
<nav class="main-navigation" role="navigation" aria-
quedando así:
<nav class="main-navigation" aria-
- Repetimos hasta hacer todos los cambios necesarios para solucionar los errores que teníamos en la lista.
Una vez que hemos reparado todas las advertencias y errores, volvemos a pasar el validador y observamos que ya han desaparecido. Con esto podemos verificar que el código de nuestra web está limpio de errores.
Si queremos podemos poner las etiquetas que verifican esto:
Con esta indicamos que nuestro código está validado para XHTML 1.0
 Esta indica que nuestro código está validado para HTML 5
Esta indica que nuestro código está validado para HTML 5Y esta indica que nuestro código cumple con ISO-HTML
En éste enlace están todos los indicadores de cada tipo de verificación y en éste otro los diferentes validadores que podemos usar.
Espero que os facilite esta tarea, porque la verdad que sino nos estructuramos bien, es casi imposible determinar la ubicación de las diferentes líneas de código que contienen el error o advertencia.
Un saludo y hasta la próxima.